今回も前回に引き続き、BASEで作るネットショップについての記事です。
『HTMLとかCSSって何者?』っていうような初心者の私が、BASEでオリジナルのおしゃれなショップを作るまでの道のりを説明します。
みなさん、自分でおしゃれなサイトを作れるまでの最短時間と方法を知りたいですよね?今この文を書いている段階では私も全くわからないので、私も知りたいです!(笑) ということで、この記事を読んで、あとに続くみなさんの参考になればいいなと思っています。
- 何をやればHTMLとかをいじってBASEでショップを作れるの?
- 初心者が自分でBASEで作ったショップのデザインをいじれるようになるまでどのくらい時間がかかる?
- とにかくBASEのおしゃれなサイトを作るまでの最短距離が知りたい!
こんなことが気になっている方、ぜひ読んでいってください!
ステップ① ProgateでHTML&CSS 初級編
Progate(プロゲート)というプログラミングを勉強できるサイトがあります。プログラミングの勉強を考えたことがある人なら一度は耳にしたことがある人も多いサイトでしょう。
無料会員でもHTML&CSSの初級編は最後まで勉強できます。『パソコンが苦手!』とか『HTMLなんて勉強できるかな…』って方も、まず無料会員でこの初級編をやってみてください。『案外できそうかも!』って思うかもしれません。無理そうなら諦めて有料テーマを買っちゃえばいいだけです!
4時間ほどで初級編を最初から最後までやった結果!
初級編は私はHTML&CSSの勉強1日目、4~5時間ほどで終わりました。私けっこう楽天家でせっかちなので、ちょっとBASEに戻ってHTMLの編集画面を見てみました。
…まだわかりません。よーく見ると、『あ、これさっきProgateで見た文字列だな…』みたいなのはありましたが、それでも何もできません。次の中級編に参りましょう…。
ちなみに、初級編でHTML&CSSがんばれそうだと思ったので、Progateの有料会員になり、中級編が終わるころに読めるように初級編終了後すぐに書籍も1冊買いました。
ステップ② ProgateでHTML&CSS 中級編・上級編
中級編
中級編以上をProgateで勉強するには、有料会員になる必要があります。有料会員と言っても月980円です!本を買うのと同じくらいです。初級編でHTMLの勉強がやれそう!と思った人はぜひ、思い切って月980円の有料会員になりましょう。HTML&CSSだけを勉強するなら、1か月で終わらせてしまえば980円ぽっきりです!
初級編はあまり悩まず終わらせたものの、中級編になると結構躓いたりして、時間がかかりました。HTML&CSSの勉強2,3日目にそれぞれ3時間くらいずつ勉強しました。『これ、初級編でやったけど、なんだったっけ…?』というようなこともありましたが、とりあえず強行突破して終わらせてみました。

この段階ではまだ本が届いていなかったのですが、こういうときに本があれば辞書的に使えたな、と思います。
上級編
上級編はレスポンシブデザイン(PC上だけでなく、スマホやタブレットでもサイトを適切な配置で表示させること)を学びます。パソコンを持っていなくても、スマホなら持っているっていう人が大多数だと思われるこの時代、レスポンシブデザインなくしてサイトは作れません…。学習目安時間も2時間と、初級編・中級編の半分以下の長さだったので、なんとか息切れせず終わらせることができました。
ステップ③ BASEのHTML編集画面と勝負!
Progateの上級編が終わるころ、やっとオンラインで注文していた書籍が届いたので、これを復習用に使いながら、再びBASEのHTML編集画面にご対面。でもやっぱりわからないのが、CSSをどこに書けばいいのってこと…。ものすごく初心者的な疑問で恥ずかしいばかり…。
BASEのCSSはどこに書く?
今までProgateでも購入した書籍でも、HTMLとCSSはそれぞれ別のタブ?シート?に記述するイメージでした。ですが、BASEのHTML編集画面はCSSのページというものが見つからなくて、どこに書けばいいのかわからなかったんです。
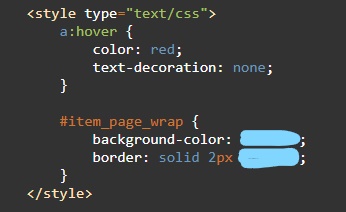
結論から言うと、CSSはHTML編集画面のこの『・・・』の部分に入力していけばいいみたいです。
・・・
</style>

結論:超初心者がBASEでHTMLを編集できるようになるまでにかかる時間は・・・
私は一番初めにProgateの初級編を始めてから1週間以上かかってようやく実際にBASE上でHTMLとCSSを編集できるようになりましたが、その間には全く勉強しない日もあったり、一日に5,6時間勉強する日もあったので、あまり参考にならないかもしれません。
でも最長でも2週間を見積もっておけば、『すっごいおしゃれ!』とまではいかないまでも、『あ、テンプレをそのまま使ってはいないな』レベルにはなれると思います。
私は一番初めの段階から、一度変なところをいじってヘンテコな構成になった画面、一応現在の完成形とすべてを友人に見せながらやっていたので、一応ショップが公開できるレベルまで達してよかったです。友人からも『いいじゃん!』というお褒めの言葉をいただきました…。
いろいろ紹介しましたが、やっぱり経過を見てくれる家族や友達が一番大切なのではとひしひしと感じました…(笑)






コメント
[…] 【超初心者】BASEで自力でデザインを編集するにはどのくらい勉強が必要?… […]
[…] 【超初心者】BASEで自力でデザインを編集するにはどのくらい勉強が必要?… […]