突然ですが、最近ブログの見直しをしていて、気づいてしまったんです。私のブログのページの一部がSSL化されていないということに・・・。
このブログを作った際、先人たちの知恵と経験を活かすため、他の方の『ワードプレスを使ったブログの作り方』のブログを大変参考にさせていただいていました。
その中の重要項目にSSL化をしましょう、というのがありました。私には詳しいことはわかりませんが、つまりSSL化しているサイトは安全だということのようです。もちろん安全なサイトが作りたかったので、いくつかの初心者向けブログを参考にしながらSSL化をしたつもりでした。
実際、私のブログのメニューページは全部SSL化されており、URLの左にはちゃんと南京錠が付いていました。しかし、最近ブログの記事を読み返しているときに、URLの隣にビックリマークが付いており、『Not Secure(安全ではありません)』の文字が…!ブログのメニュー・トップページは問題なく『Connection is secure(安全に接続されています)』の文字があるのに、です。記事だけ安全じゃなかったんです!

ちなみに私のブログテーマはCocoonです。初めてワードプレスを作り、ずっと浮気せずに使い続けています。ほかは使ったことないけれど、私みたいな堕落した初心者にもとても使いやすいです。Cocoonの作者の方、本当にありがとうございます…!
なんでこんな6か月も気づかなかったのか、というかもしかして途中で勝手に変わったのか…?と色々考えてみたのですが、まあ重要なのは、一刻も早くこのビックリマークを南京錠に変えることです。たぶん私が考えたところで、いつからそうだったのかはわからないだろうし…。
http://があるとビックリマーク(安全じゃないマーク)が表示される
で、色々他のブログを参考にしていると『ブログの記事や画像にひとつでもhttp://が入っているとビックリマークが表示される』と書いてありました。
しかしそもそも私は一番初めの記事を書く前にSSL化の設定をしたつもりだったので、なぜそうなるのかもわからず、必死でhttp://を探しました。どこにもhttp://がなく、原因がわからなすぎてアイキャッチ画像を削除したりしてみましたが、それももちろん無駄。
やっと解決策がわかりました。
5時間もの間、ひたすらアイキャッチ画像とかなんとか色々削除していましたが、一向に南京錠が付く気配がないので、方向転換してみました。そしてあっさり直りました。

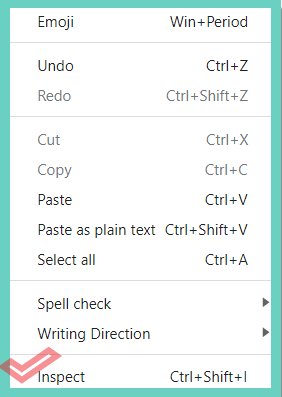
△Chromeでビックリマークが付いている記事を開き、右クリックし、Inspectを選択します。
![]()
△すると、色々難しそうなコードが書いてあるポップアップが出てくるので、画面の上の方に黄色い三角のビックリマークがあります。
ここのエラーを見ると、
というのと、
というのがありました。
しかし私はそういう名前の画像を使った覚えがなかったので、やっぱりとにかく文章中に挟んだりした画像を一旦すべて削除したり、選択し直したりしてみたのですが、それでもビックリマークは変わらず。
しかしこの文言で検索をかけてみると、原因がわかりました。解決策がわかりました。その意味はわかりません。
とにかく、Cocoon設定で『OGP』と『AMP』タブを一つずつ開き、どちらのタブでも画像の部分のhttp://となっている部分をhttps://に書き換えればいいだけだったのです!(もしくは別の画像を引っ張ってくる)

そして私のブログの記事はすべて南京錠が付いた。
Inspectionの三角のビックリマークが10個くらいあって気が遠くなっていたのですが、なぜかこの上の二つの作業(OGPとAMP)をしたら南京錠が付きました。
やっと私のブログは記事を含めて全部安全になったようです。
私のブログ、滞在時間0秒とか結構あったけれど、もしかしてこれが原因なのかな…。ブラウザによってはバンっと『このサイトは危険です!』みたいな表示も出るんだろうし。にしても6か月以上気づかなかった私って一体…。ブログもちゃんとお勉強しないと。
安全になった私のブログ、いつかもっと読者の方が増えてくれたらうれしいなあ。




コメント